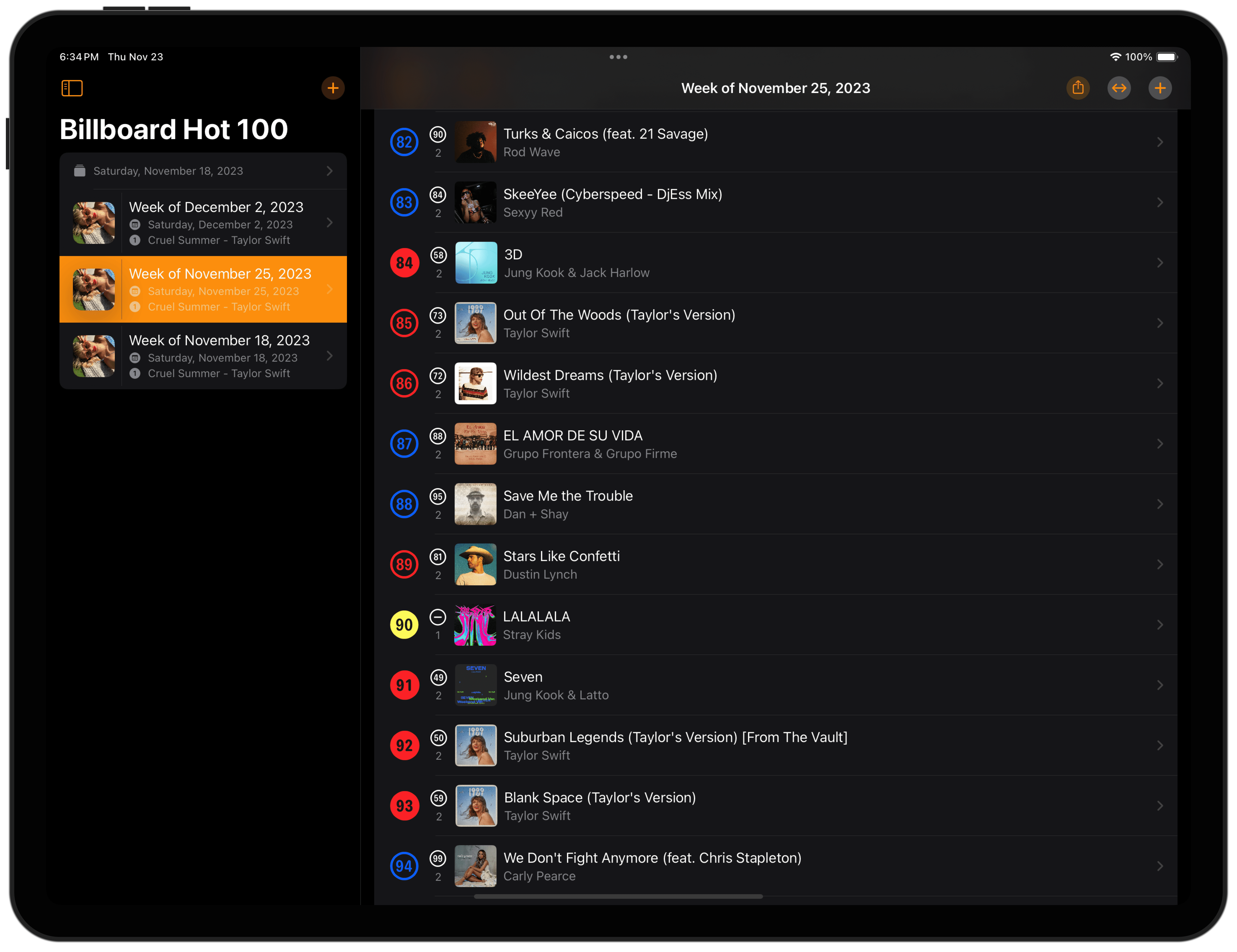
Billboard Hot 100
Friday, November 24, 2023
Rob In der Maur
As you might know by now: Chart Your Music has been developed so you can build your own music charts and keep track of the music you love… over time…
For most people it might already be a daunting task to keep track of one or more weekly, or even monthly charts consisting of the default 10 entries, but Chart Your Music allows you to select a number between 1 and 50 for the number of entries in charts within a collection. So you can get wild with your Top 50 chart if you want…
Through feedback on the app, both in the app store and via email, some users would like to see the maximum number of entries even raised to 100. Most likely because they want maybe to keep track of a public music chart instead, like the Billboard Hot 100? Or these users are even more fanatic music and music chart lovers than anticipated when developing the app…
The UI for charts in Chart Your Music is using a lot of the features of SF Symbols. See also the article on (SF) Symbols and Shapes. One limitation of using SF Symbols, especially for indicating positions in the app, is that numbers shapes are limited to 50. So you do have symbols for 1 up until 50 in shapes and variations like circle, filled circle, square and filled square.

Beyond 50, custom SF Symbols are required on top of the system SF symbols……..
Creating custom SF symbols
Creating a custom SF symbol and then using it in your Xcode project and app consists of a number of steps, all pretty much explained by the following links:
WWDC21 - Create custom symbols (video)
CustomSymbols App - Create Custom SF Symbols with a Click (video)
Create Custom SF Symbols for Your Apps (article)
Which implied the follow detailed process for updating Chart Your Music with custom symbols for 51-100:
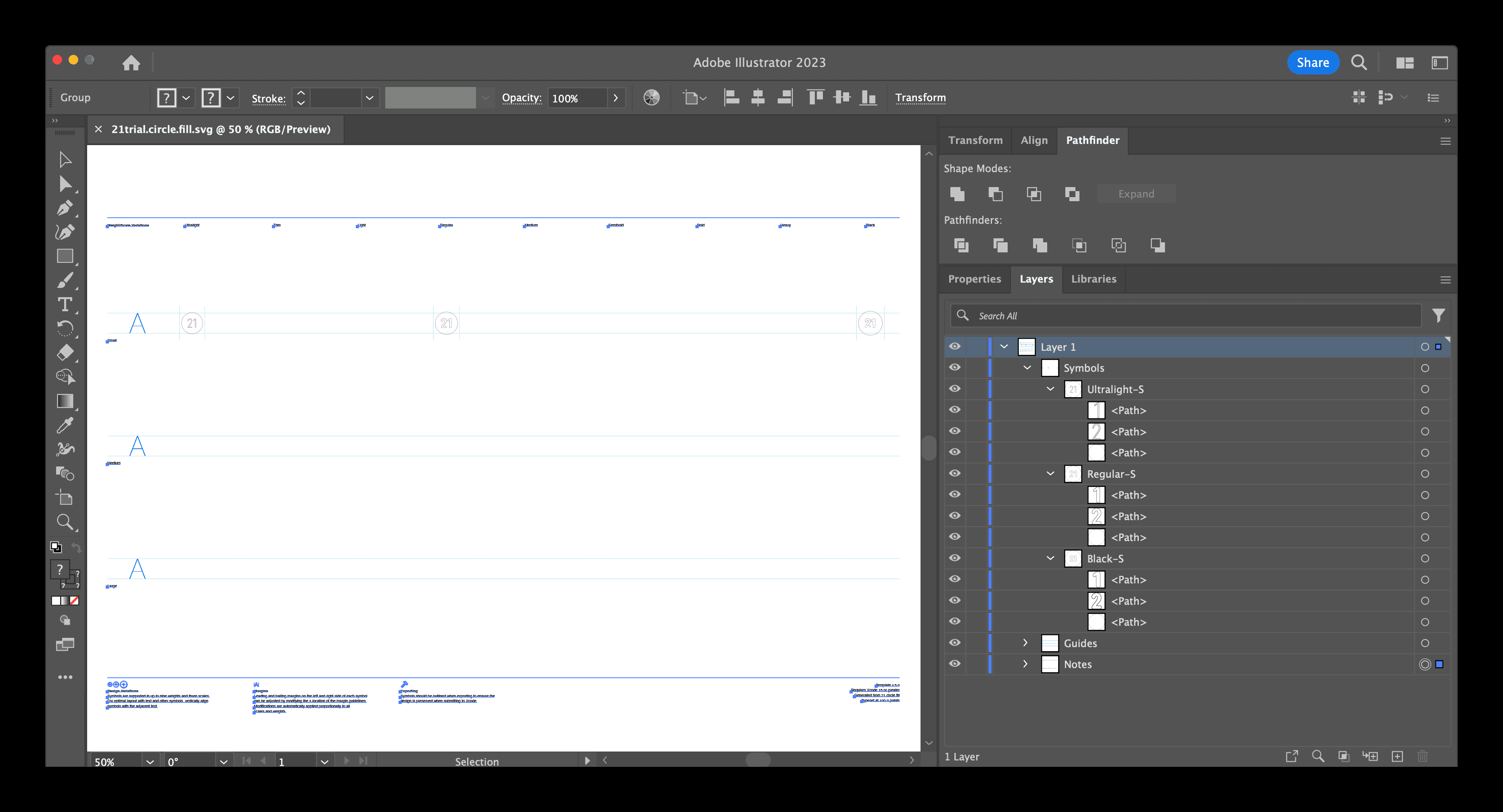
Exporting templates from the SF Symbols app of system SF symbols (like 21.circle, 38.circle) using the variable template setup.
Open the resulting SVG template in Adobe Illustrator, and for each of the symbol variants (Ultralight-S, Regular-S and Black-S) expand the
<Compound Path>using Object > Compound Path > Release.
Copy individual digits (like 2, 5, 3, 1) across from each of the opened templates to create the additional new numbers (51-100).
Compound the individual paths for each variant to compound paths, using Object > Compound Path > Make.
For the circle versus square variants of a custom SF symbol, take a shortcut; use VSCode to open the SVG files and change the paths representing circles for each variant into paths representing squares.
This process has a number of quirks and comes with a lot of frustration:
I had to do step 4 above for each variant. If I did not do that and left the individual paths when saving the SVG from Illustrator, circles were not displayed properly anymore for all variants when importing the SVG into the SF Symbols app.
I could not select all paths and turn them into a compound path; that would roll up all the paths directly into the variant without the variant having a <Compound Path> itself. And that would cause issues when importing the saved SVG from Illustrator into the SF Symbols app.
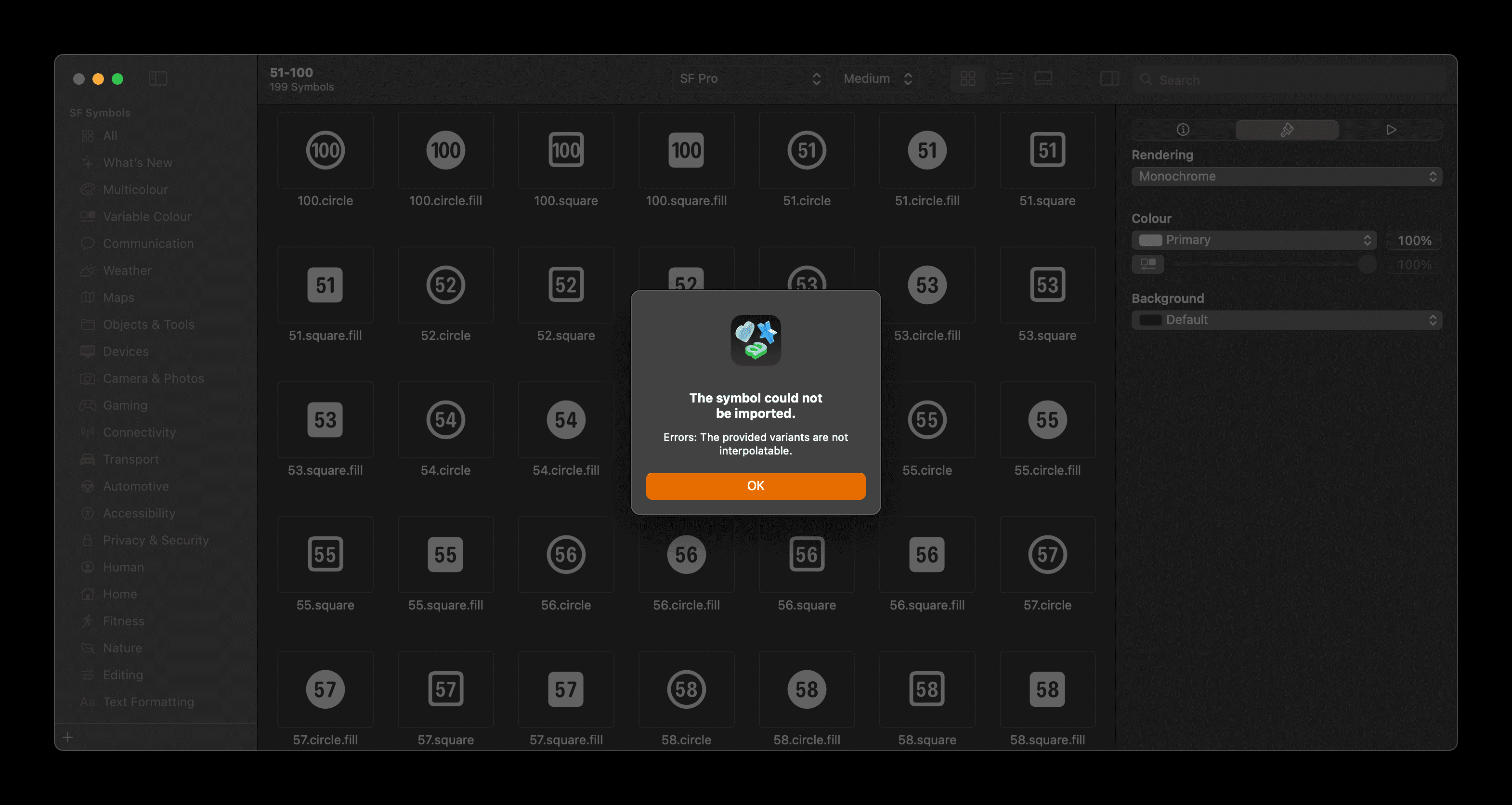
More often than I would like I hit the The provided variants are not interpolatable error when trying to import a saved SVG from Illustrator into the SF Symbols app.

Up until today I have no resolution for this error, other than trial and error and work around it. Searching for this error gives a lot of hits of people struggling with the same issue. I experienced the error mostly when trying to fix the gap between the digits on the Ultralight-S variant in Illustrator. In the end I gave up as the app does not use that Ultralight-S variant but it feels not great I have not been able to get my head around how to fix this. For people interested in the 51-100 custom SF Symbols, I have made the symbols and templates available for download.
I finally managed to get all custom SF Symbols for 51 - 100 working in the app. From an app development perspective there was not that much additionally I had to change to support 100 entries in a chart. So, after a long and tedious Adobe Illustrator / SF Symbols app collaboration the app is ready to allow you to create your own version of the Billboard Hot 100….

Fast Movers
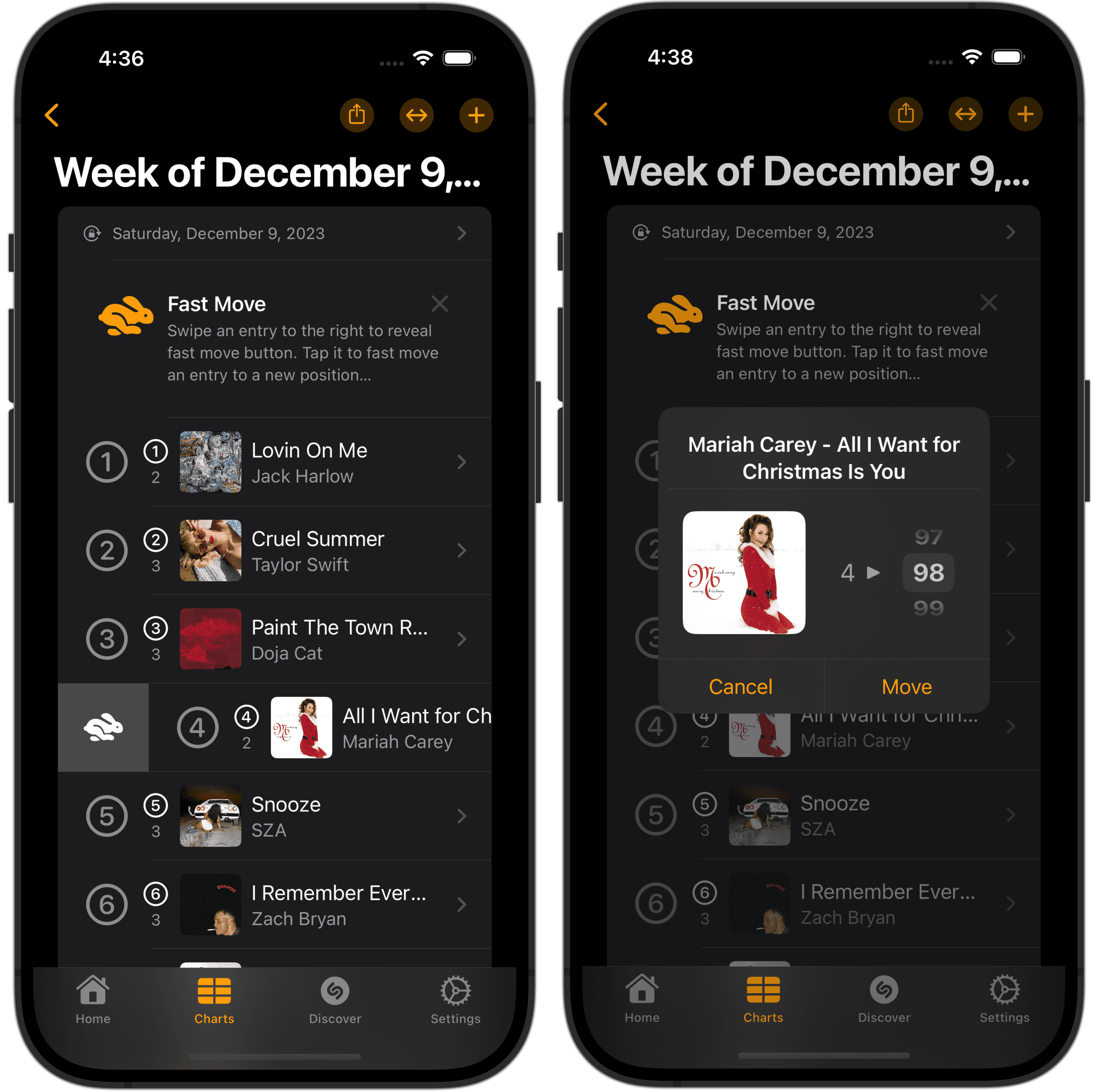
With charts that can span up to 100 entries, some user experience nuisances are introduced. For example, Mariah Carey's All I Want For Christmas drops from position 4 to 98 in the chart? Dragging the entry down from position 4 to position 98 (which is the current user experience) is 'a bit of a drag'. So a new way of fast moving entries is introduced with this release.
To fast move an entry, simply swipe the entry in the chart to the right, select the Rabbit button and you will be presented with a dialog.

Just use the picker wheel to select the new position, and select Move.
Update
All this new functionality is now available from the app store. Simply update your app and let me know any feedback or other suggestions you might have to make Chart Your Music even better.

